Tags: code

WordPress: Magic BJJ
Similar to my work at CleanTeam USA, this client required a modern business aesthetic with a responsive interface for their new site. The forked WordPress theme I chose for this project, Customizr, worked well here with its out-of-the-box features. One issue I come across very often, that the client’s site’s navigation is tiered in a […]

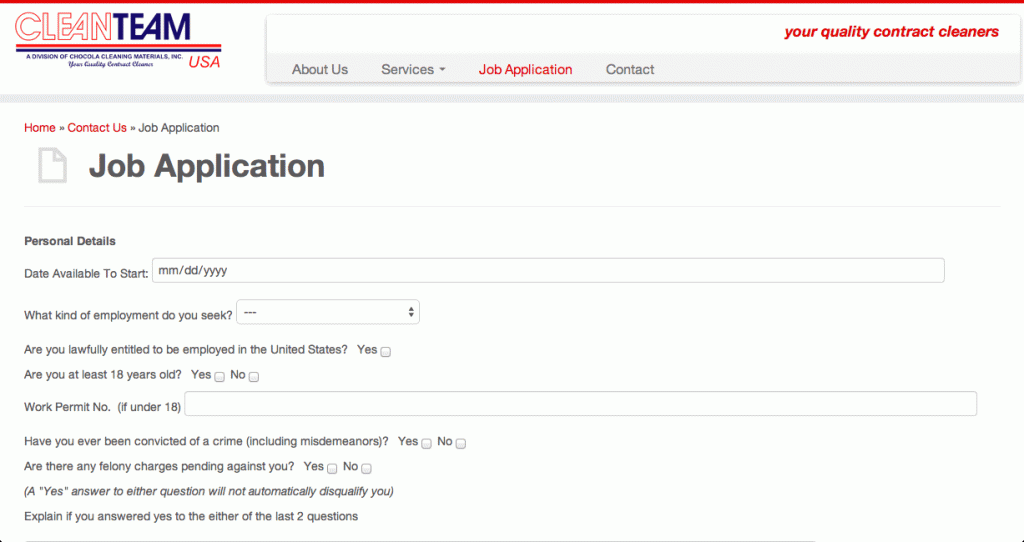
WordPress: CleanTeam USA
What Clean Team USA wanted (and desperately needed) was a redesign for their public-facing informational site. I had to be able to make it fast, responsive, and most importantly able to collect information from visitors who want to apply to the company. Before I could start on the design, I built a company profile of […]

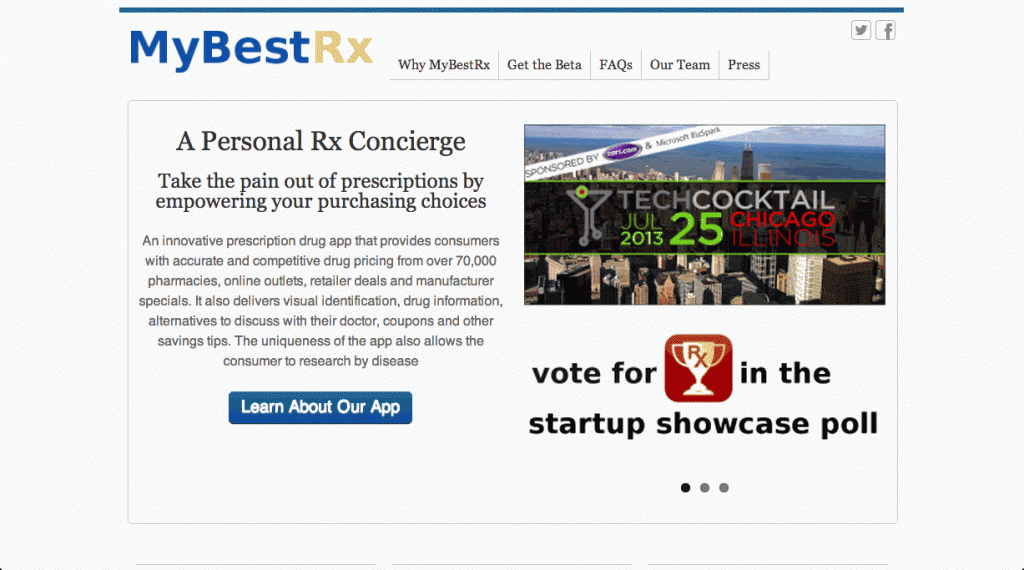
Startup: Transparent Pharmaceuticals at MyBestRx
Upon returning from teaching English in Korea, I set out once again on the Startup Bus from Chicago, IL to Austin, TX to develop and pitch a full-fledged Startup company at SXSWi 2014. We were one of four among dozens to actually pitch in Austin, because of our ability to rally a greater Web following […]

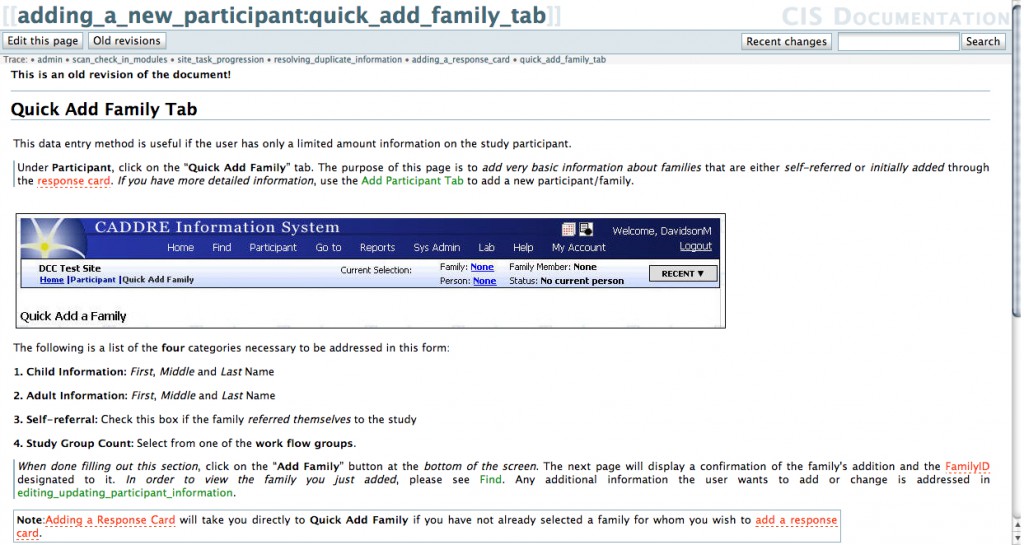
BRIC: Instructional Wiki
The conversion of a hefty hard copy manual used by interviewers at the Biomedical Research Informatics Core for data entry into a self-contained wiki site was one project assigned to me as technical writer. This involved applying concepts covered in my Digital Rhetoric classes to the Wiki’s organic development and sophisticated formatting, planning for what […]

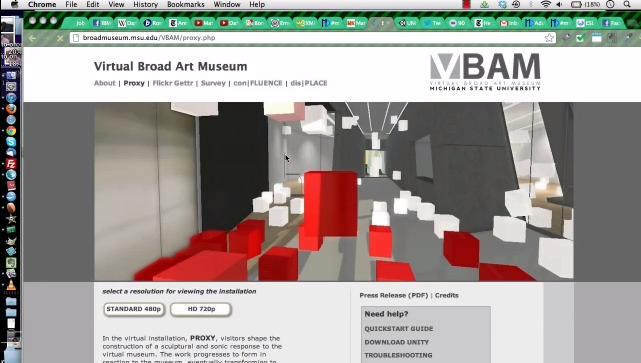
Online Exhibition: Virtual Broad Art Museum
Linked above is a look at the exhibition site for Eli and Edythe Broad Art Museum’s “Virtual Broad Art Museum”. Working as the lead developer for this site, I coded the HTML/CSS of each page, designed or adapted the graphics, including the one below, and integrated all of the jQuery functionality. A lot of this […]

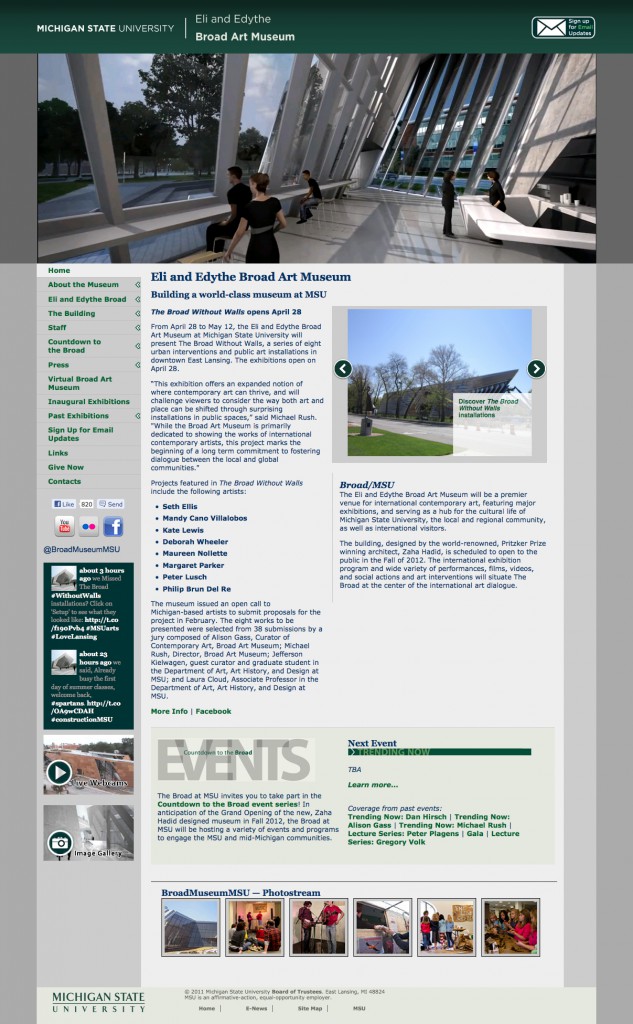
Dreamweaver Templates: Broad/MSU
What was once just another Michigan State University boilerplate site, after picking through its and adding some PHP, CSS, jQuery, a little Flash, and some vector Graphics, became a site that supported a main rotating banner, a social media sidebar displaying tweets and buttons alike, streaming images from our Flickr account, and several other graphical […]

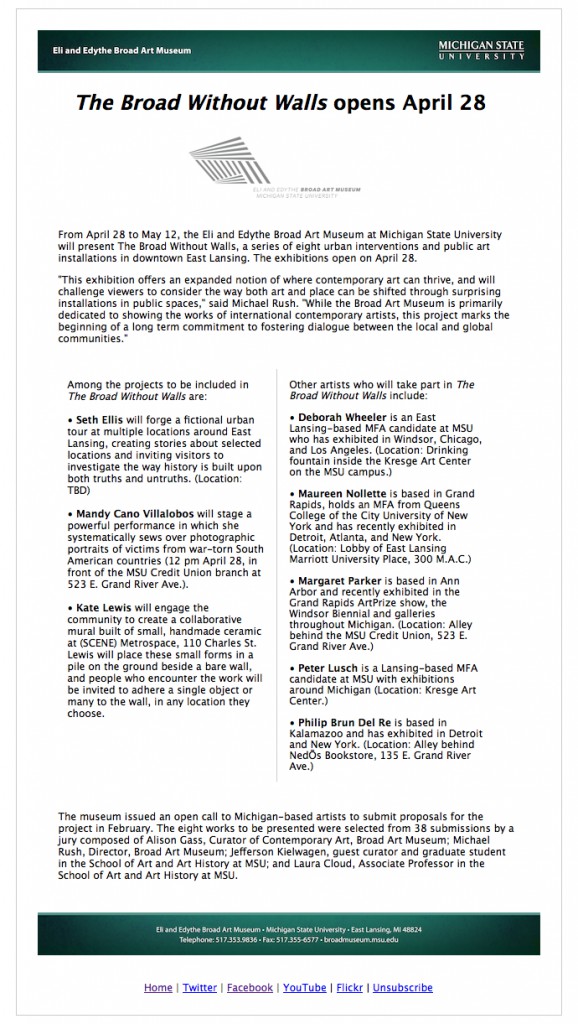
HTML Email: Broad/MSU
One task I especially enjoyed as the Webmaster at the Eli and Edythe Broad Art Museum was helping to design and code HTML emails for major events and announcements. The first one being our happy holidays email, then the Inaugural Exhibitions, and on. Each email was designed to appear functional with or without images, and to […]

Dawoud Bey & John Pfahl exhibitions
This template quickly became the standard for the smaller exhibitions hosted in the Perspectives Gallery of the Kresge Art Museum. The textures, created by our in-house designer, functioned idyllically in creating a neutral style that would function as a frame for the images contained within and remind the user of the Kresge Art Museum’s roots […]

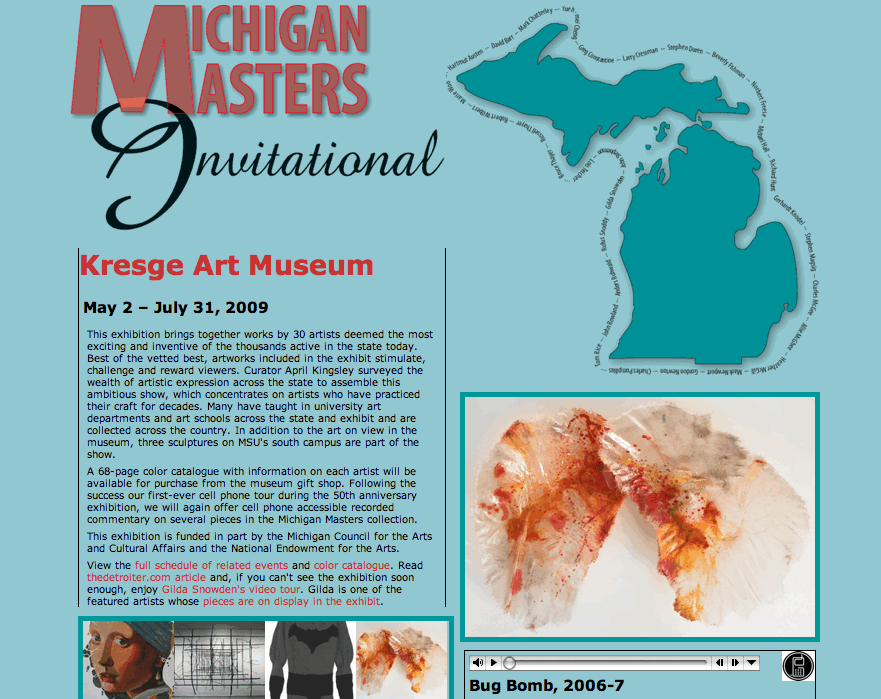
Michigan Masters Invitational
As the first exhibition by the Kresge Art Museum that included audio descriptions of the artwork, I had to find a way to play the mp3s so they were accessible to the most users. The small, rather utilitarian quicktime audio player I found functioned well enough to satisfy that requirement. As a quicktime plugin it […]

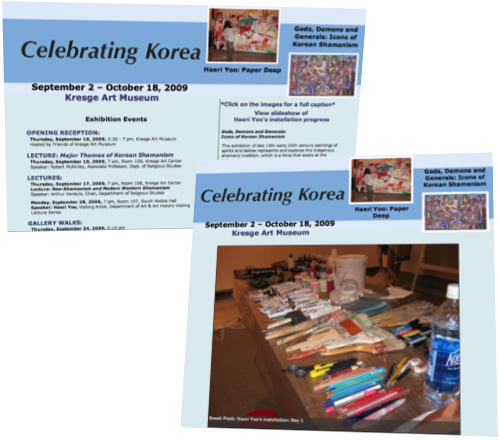
American Modernism & Celebrating Korea
For the first major exhibition of the year, the Kresge Art Museum hosted a series of events related to certain themes of the art and the time of its origin, including a sneak peek party. This speakeasy themed party had been documented by our staff and a professional photographer. All of this required its own […]