Online Exhibition: Virtual Broad Art Museum
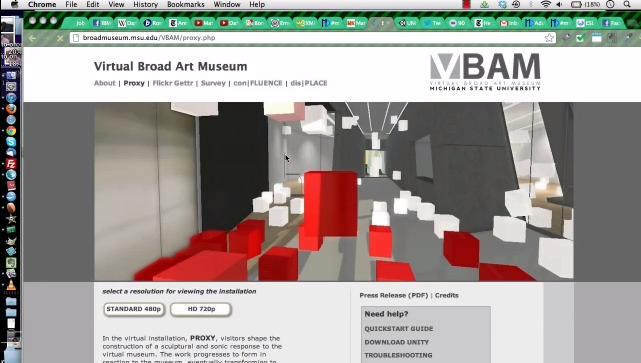
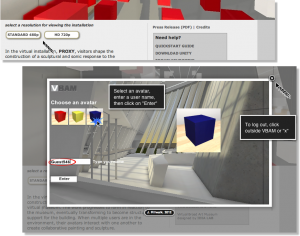
Linked above is a look at the exhibition site for Eli and Edythe Broad Art Museum’s “Virtual Broad Art Museum”. Working as the lead developer for this site, I coded the HTML/CSS of each page, designed or adapted the graphics, including the one below, and integrated all of the jQuery functionality.
A lot of this project counted on the careful application of the light box feature, ensuring that, as the user selected each item, not everything was loading at once nor that multiple instances could run at once. Configuring the content, including YouTube videos, larger images, and the Unity player plugin that ran VBAM, so that each light box event runs separately and the user experienced no slow down as a result of an item being opened multiple times or two items being opened successively was a critical objective of this project.
A large part of the initial design came from early mock ups I did for the artist’s graphic designer, who then standardized the color scheme, which I applied across the site. I also wrote the majority of the user documentation text with only minor additions by the artist’s team. It was great to be a part of such a widely viewed project that also drew on so many of skills at once, content creation and design.
categorized under Broad/MSU Camtasia SnagIt Web_Design