Category: KAM

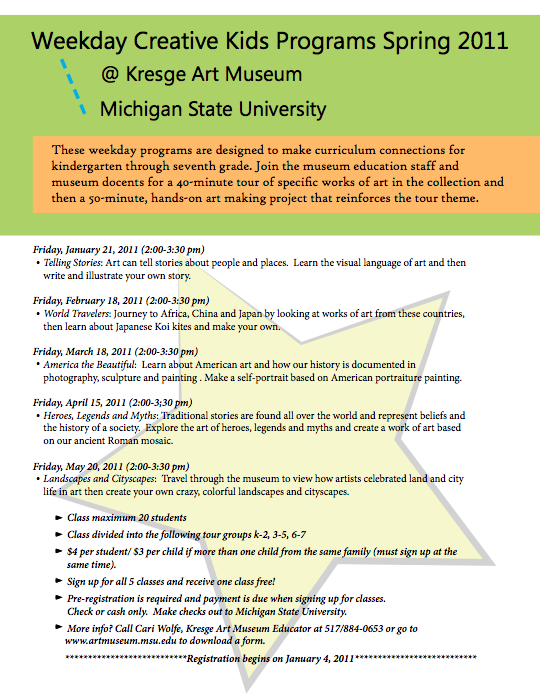
Flyer Design: Creative Kids @ KAM
When I was sent a Publisher designed flyer created from a system template with blocky colors and a very limited design aesthetic, I volunteered to redesign the document with one clear directive in mind: visual appeal. On the original were stars as bullet points, borrowing this single element from my coworker’s design I expanded upon […]

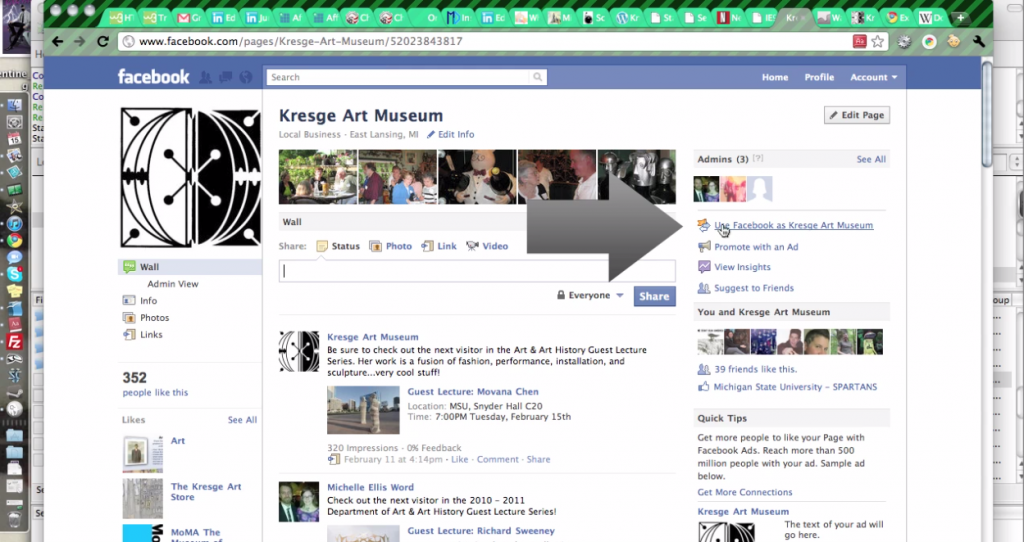
Tutorial: Facebook Pages
Video screencaptured and edited using Camtasia.

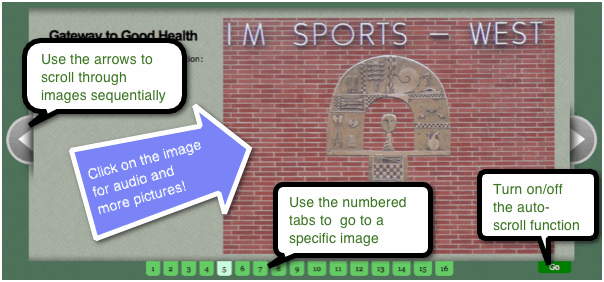
MSU Campus Sculpture Tour @ KAM
Features a jQuery slider, SnagIt designed instructions, and a snazzier looking audio player.

Dawoud Bey & John Pfahl exhibitions
This template quickly became the standard for the smaller exhibitions hosted in the Perspectives Gallery of the Kresge Art Museum. The textures, created by our in-house designer, functioned idyllically in creating a neutral style that would function as a frame for the images contained within and remind the user of the Kresge Art Museum’s roots […]

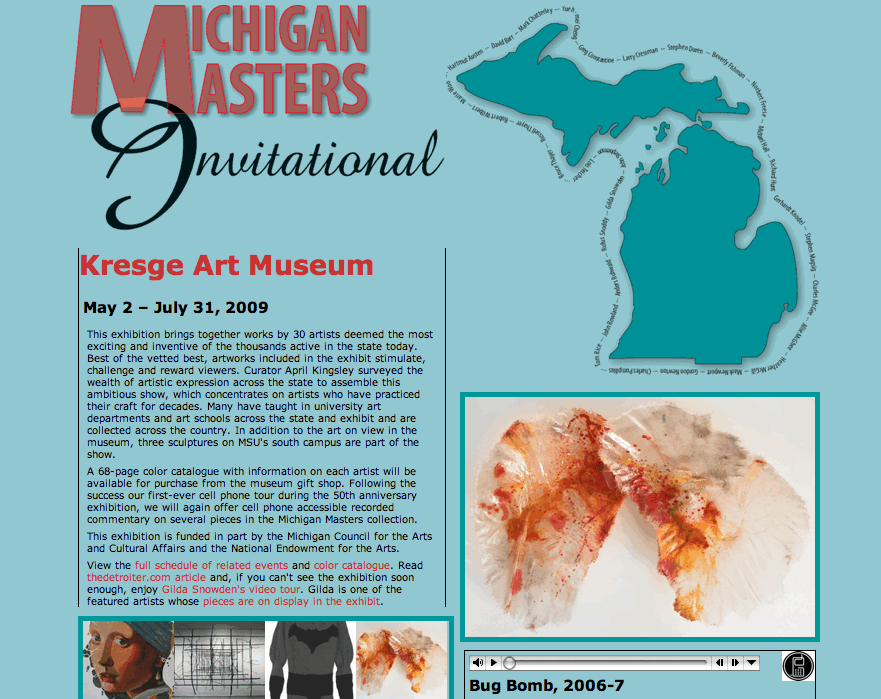
Michigan Masters Invitational
As the first exhibition by the Kresge Art Museum that included audio descriptions of the artwork, I had to find a way to play the mp3s so they were accessible to the most users. The small, rather utilitarian quicktime audio player I found functioned well enough to satisfy that requirement. As a quicktime plugin it […]

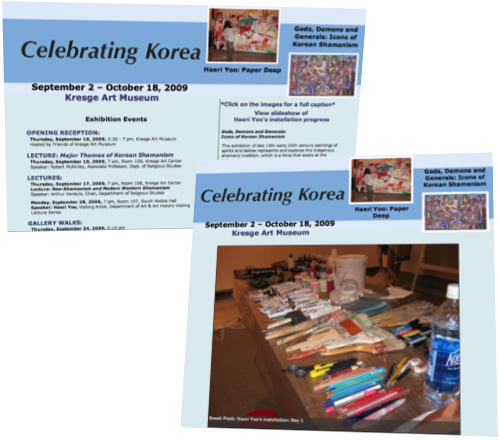
American Modernism & Celebrating Korea
For the first major exhibition of the year, the Kresge Art Museum hosted a series of events related to certain themes of the art and the time of its origin, including a sneak peek party. This speakeasy themed party had been documented by our staff and a professional photographer. All of this required its own […]

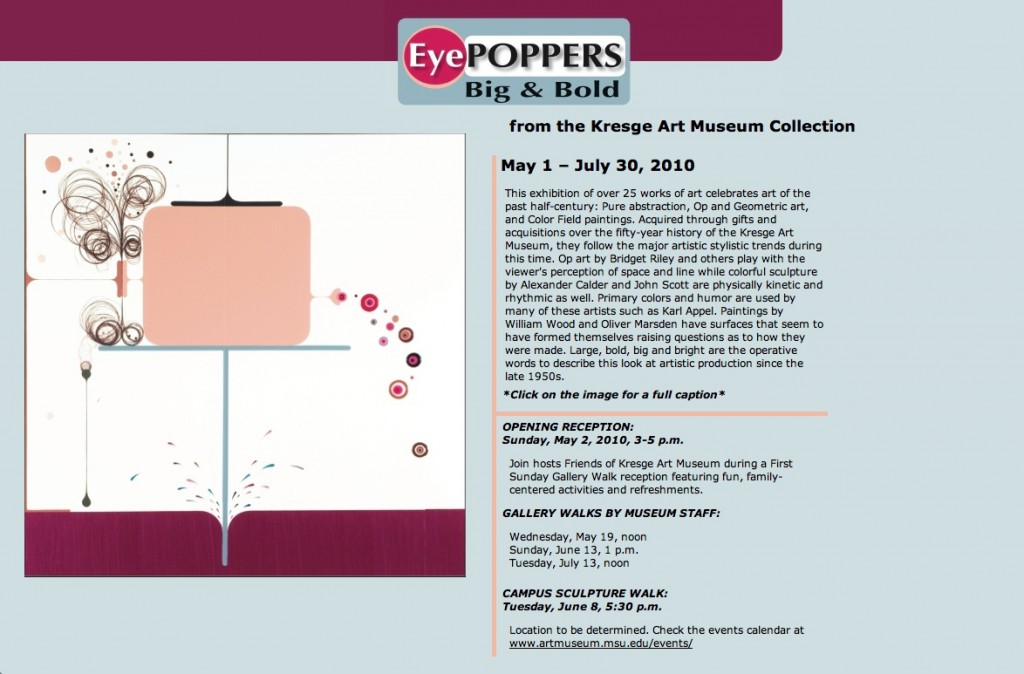
Eyepoppers: Big & Bold
Borrowing the banner from the exhibit postcard made by our in-house graphic designer, this site incorporates several elements from the exhibition artwork, using CSS to shape it, and some JavaScript for the gallery display. The focus of this design is meant to entice the viewer by highlighting the artistic principles represented in the exhibition.