Category: Broad/MSU

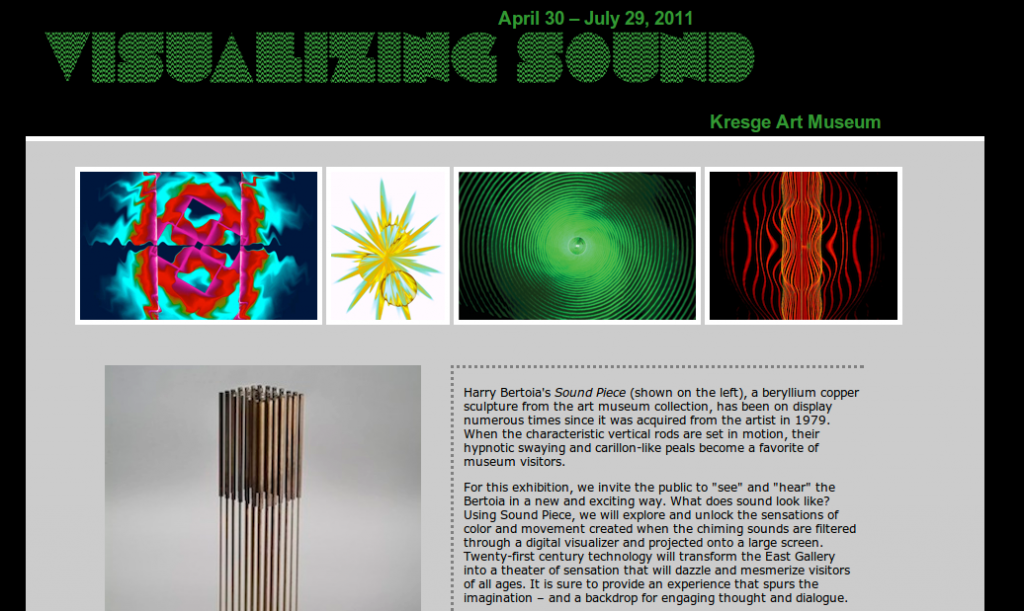
Visualizing Sound: HTML Site w/video
As the first pre-opening exhibition for the Eli and Edythe Broad Art Museum, the exhibition Visualizing Sound‘s site was an exploration in developing MSU’s new art museum Web media and how it would represent itself. From the images captured of a visualizer reacting to the sound produced by a metal sculpture I found stylistic cues […]

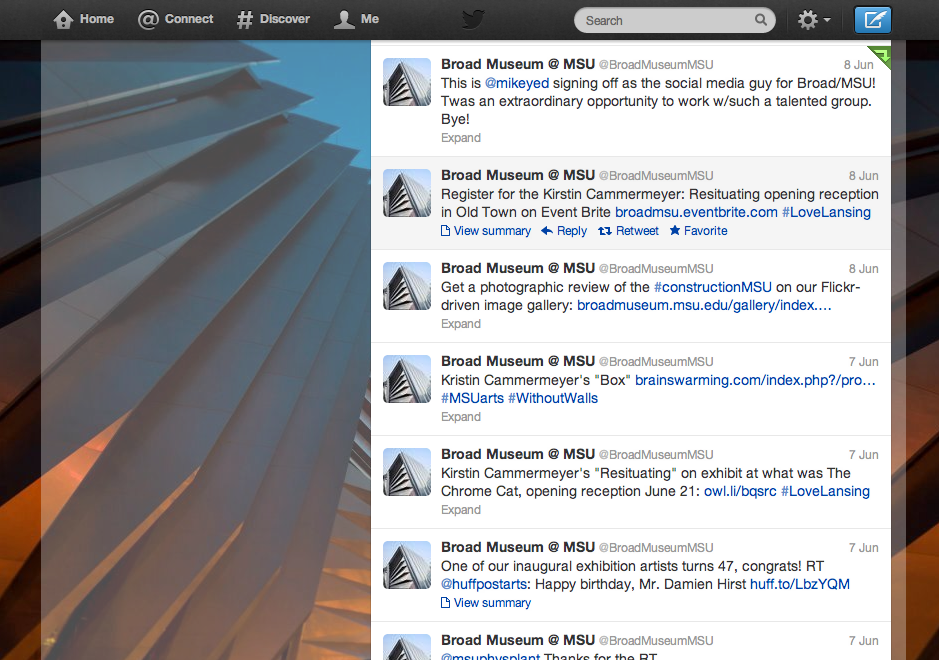
Social Media Writing: Sample (Sign Off/Strategy Guide)
Producing content for The Broad’s social media accounts on Twitter, Flickr, and Facebook, while we established its organizational identity, was a great opportunity as a developer to build an art institution’s presence from the ground floor up. In this social media strategy guide, I recommend methods for building a community of supporters Online and assets […]

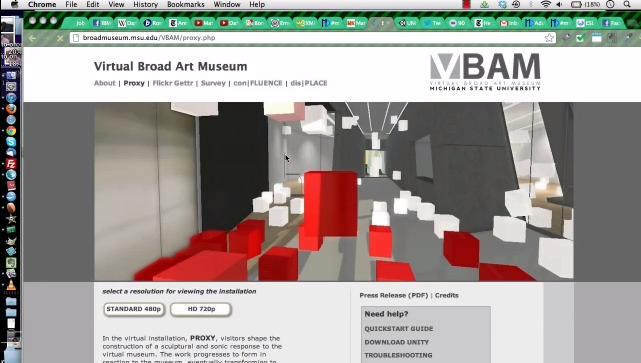
Online Exhibition: Virtual Broad Art Museum
Linked above is a look at the exhibition site for Eli and Edythe Broad Art Museum’s “Virtual Broad Art Museum”. Working as the lead developer for this site, I coded the HTML/CSS of each page, designed or adapted the graphics, including the one below, and integrated all of the jQuery functionality. A lot of this […]

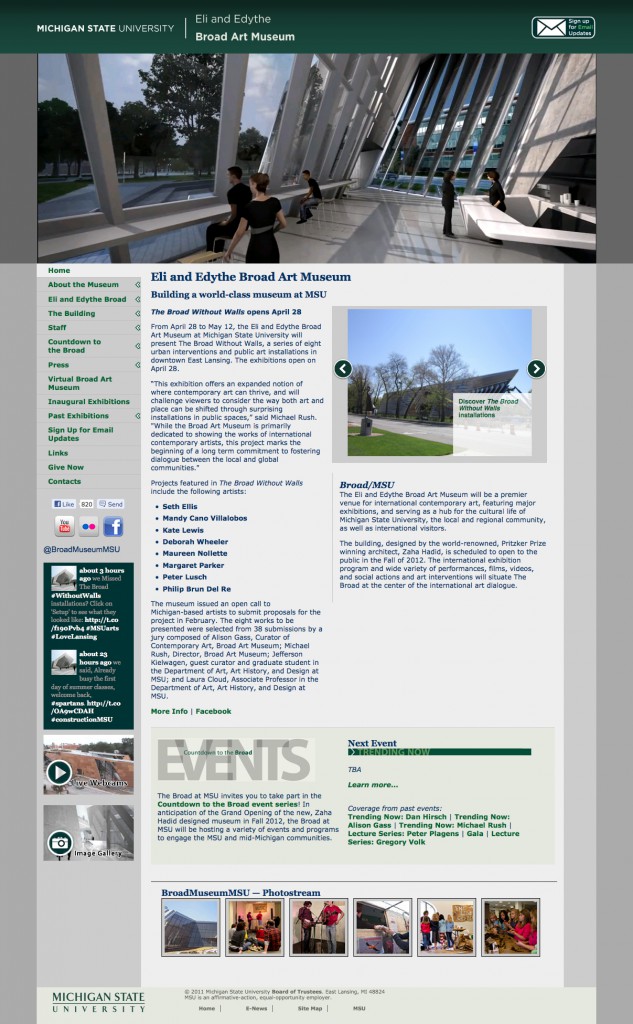
Dreamweaver Templates: Broad/MSU
What was once just another Michigan State University boilerplate site, after picking through its and adding some PHP, CSS, jQuery, a little Flash, and some vector Graphics, became a site that supported a main rotating banner, a social media sidebar displaying tweets and buttons alike, streaming images from our Flickr account, and several other graphical […]

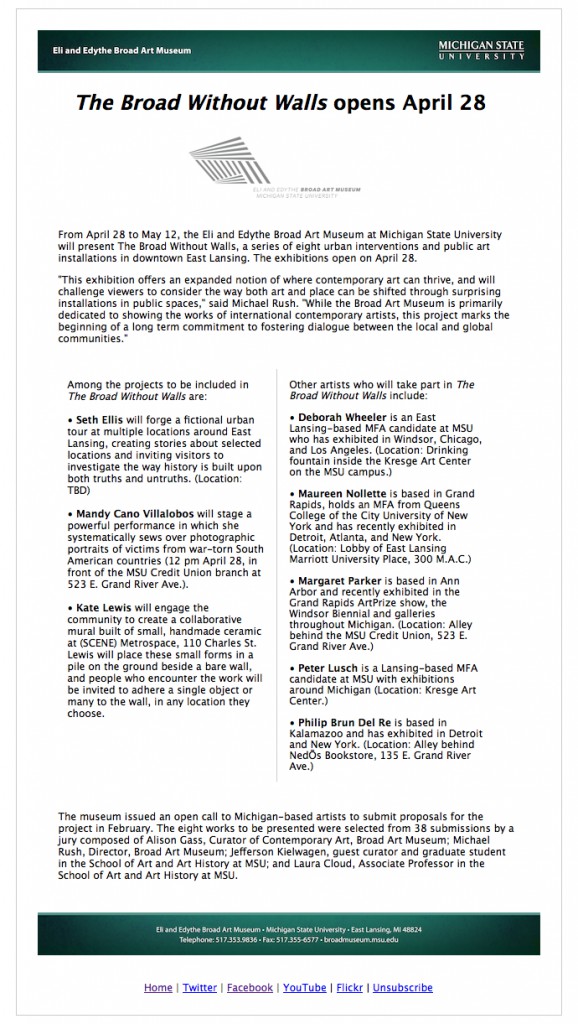
HTML Email: Broad/MSU
One task I especially enjoyed as the Webmaster at the Eli and Edythe Broad Art Museum was helping to design and code HTML emails for major events and announcements. The first one being our happy holidays email, then the Inaugural Exhibitions, and on. Each email was designed to appear functional with or without images, and to […]