Category: SnagIt

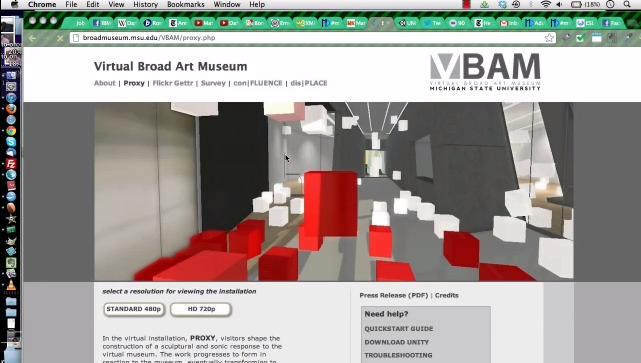
Online Exhibition: Virtual Broad Art Museum
Linked above is a look at the exhibition site for Eli and Edythe Broad Art Museum’s “Virtual Broad Art Museum”. Working as the lead developer for this site, I coded the HTML/CSS of each page, designed or adapted the graphics, including the one below, and integrated all of the jQuery functionality. A lot of this […]

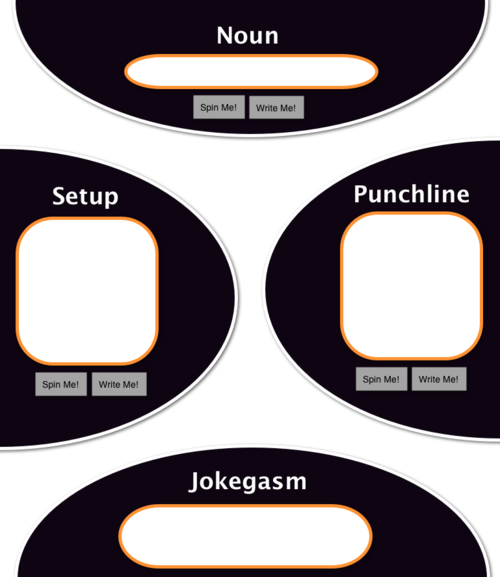
iPhone App: Randomized Joke Generator
This mock up was my initial design pitched to my fellow developers on the 2011 Startup Bus Chicago. It would later change quite a lot from this style as we tested out use cases using a dry erase marker and the input from our team’s iOS developer. I am proud to say that this did […]

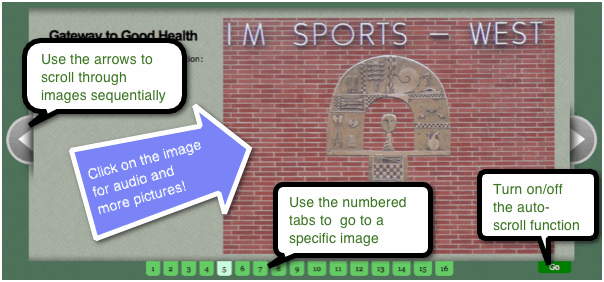
MSU Campus Sculpture Tour @ KAM
Features a jQuery slider, SnagIt designed instructions, and a snazzier looking audio player.