Category: Garageband
MSU Campus Sculpture Tour @ KAM
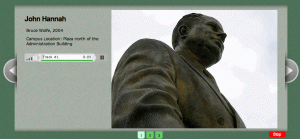
As a part of a larger project, I designed an online Tour to work in tandem with a cell phone tour still in development at the time. Although we had made a cell phone tour before at Kresge Art Museum, the finished product looked unpolished as it used an old Quicktime player. After testing several players, the JavaScript plugin I implemented in this project functioned on all browsers, used very little code, and was simple enough in design to be easily interacted with by even the most novice users.
The jQuery slider for the sculpture gallery was also useful for displaying individual works, as each had their own collection of images. Accompanying a sculpture was an .mp3 detailing the work’s significance. It even continues to function even while the images rotate through. Along with the title image, I designed the site’s documentation using SnagIt to help users become better acquainted with its many functions. Other images were scaled or adjusted using Photoshop.
When the cell phone tour project ended abruptly due to time constraints, there were audio clips left unfinished. Using Garageband and a script written by our intern, I recorded the last three pieces necessary to complete the tour site.It was a first for me, but in order to deliver a finished product out of a project that was quickly being Reduced in scope. I wanted to ensure its completion by any means necessary, if for no other reason than to put my work to use.
As a summer exhibition, this tour is a fully interactive one, and can still be used to expose people to the campus, its history, and the art and architectural achievements to be discovered across campus. Sixteen pieces in all, the tour stretches across the entirety of Michigan State’s campus and constructs a rich history filled with loving donations, historical critiques, and a proudly-strolling statue of MSU’s 12th president, John Hannah.
categorized under Adobe_Photoshop Garageband KAM SnagIt software template Web_Design