Category: software

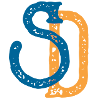
Startup: Transparent Pharmaceuticals at MyBestRx
Upon returning from teaching English in Korea, I set out once again on the Startup Bus from Chicago, IL to Austin, TX to develop and pitch a full-fledged Startup company at SXSWi 2014. We were one of four among dozens to actually pitch in Austin, because of our ability to rally a greater Web following […]

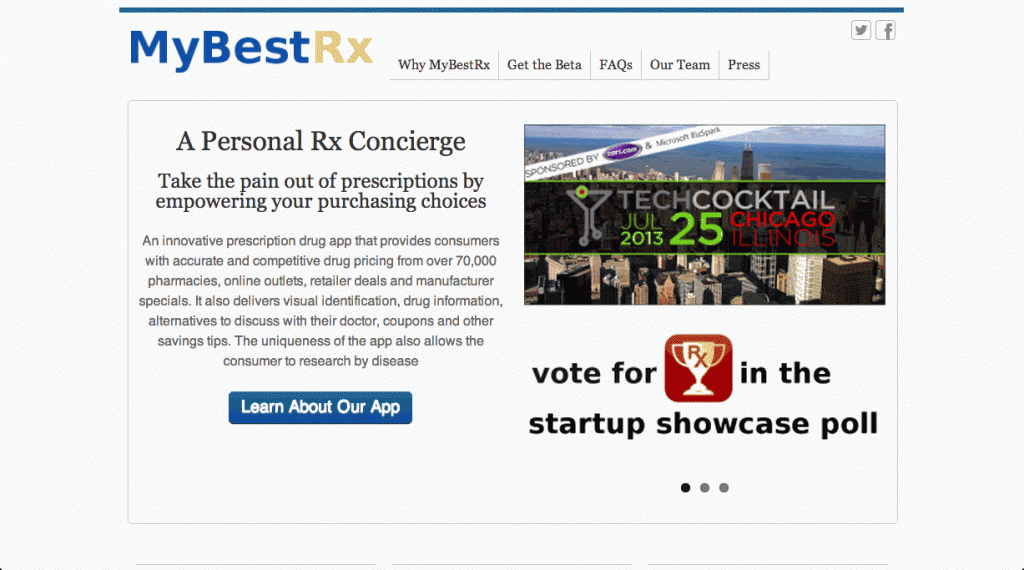
Flickr Video: The Broad Construction
The video garnered more than 1,000 views in 2012. It was the culmination of my work as the Eli and Edythe Broad Art Museum’s Webmaster. We steadily climbed from zero followers and an average of 10-50 views per picture/video, to averaging hundreds of views, and finally this video, which was an exemplar of the continued […]

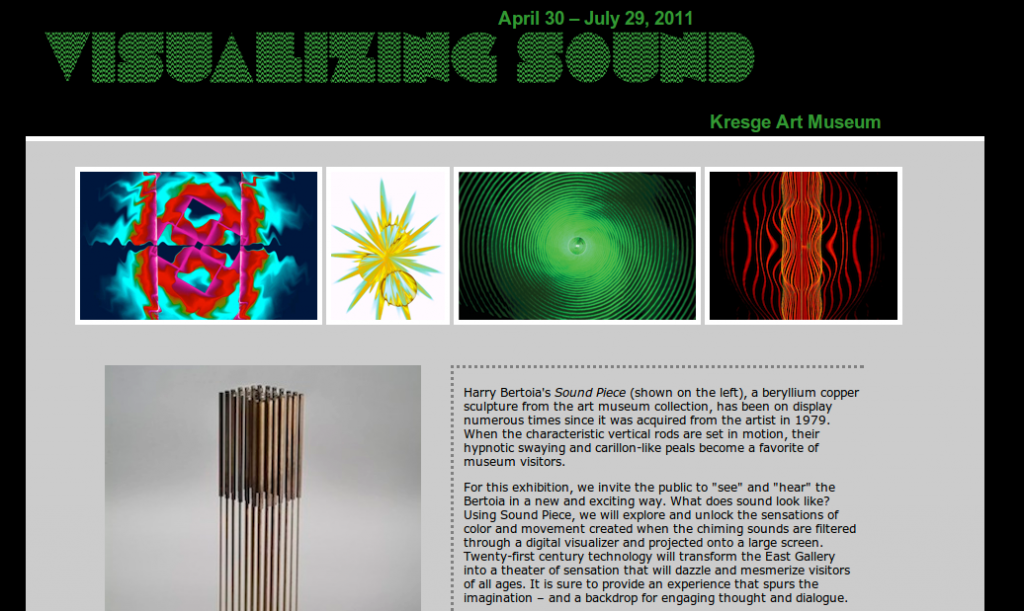
Visualizing Sound: HTML Site w/video
As the first pre-opening exhibition for the Eli and Edythe Broad Art Museum, the exhibition Visualizing Sound‘s site was an exploration in developing MSU’s new art museum Web media and how it would represent itself. From the images captured of a visualizer reacting to the sound produced by a metal sculpture I found stylistic cues […]

Time Lapse: The Broad @ MSU
After hand-picking 531 stills from thousands of pictures taken by WKAR’s roof top-installed webcam, I tested multiple technologies for making a time lapse video, which resulted in a little trial and error before the video began to take shape. My first attempt was to use Camtasia to record an iPhoto slideshow then edit that in […]

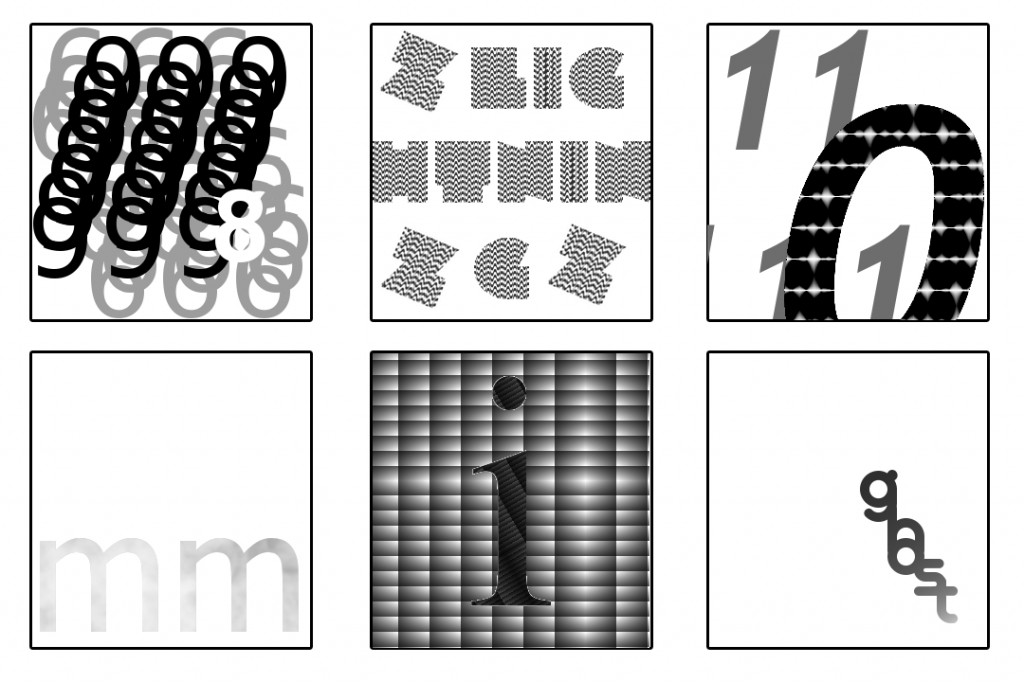
GIMP: Design Demonstrations
As an experiment with gradients in GIMP 2.0, the open source-alternative to Photoshop, these works would go on to inspire the evolving design of my Portfolio. I was studying basic design concepts, using techniques for designing graphics through layers and understanding of the interface. Some other ideas developed include editing text as a figure, examining […]
Design in Teaching: Pixel Map
On e issue I encountered as an English teacher in Korea was how to broadly map out an upcoming month’s set of exercises. Designed as a PowerPoint template, this map, inspired by old-school games (à la Tetris), lays out the development of any given project on any scale, which in effect provides documentation for work […]

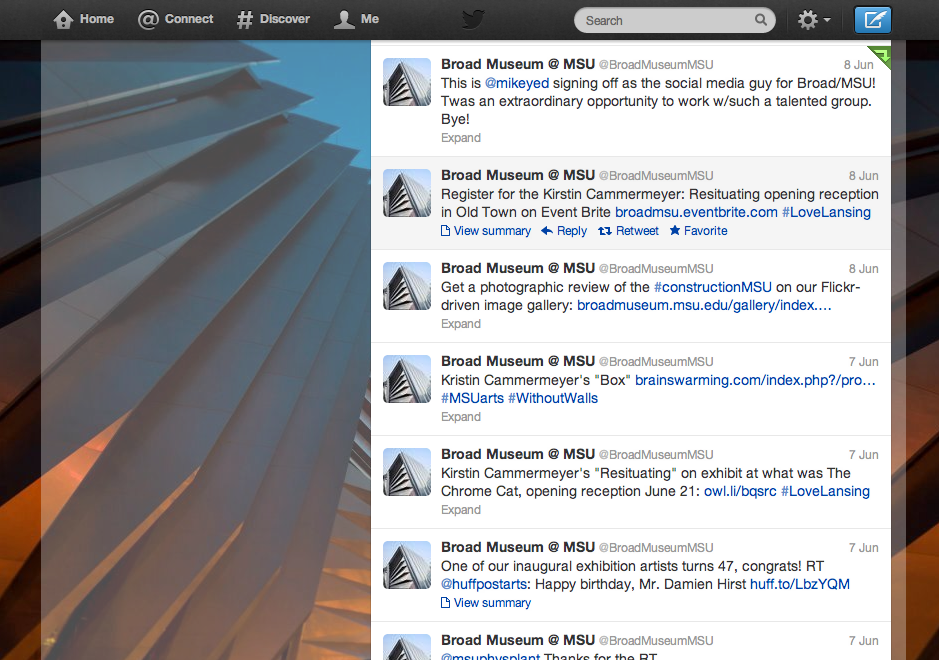
Social Media Writing: Sample (Sign Off/Strategy Guide)
Producing content for The Broad’s social media accounts on Twitter, Flickr, and Facebook, while we established its organizational identity, was a great opportunity as a developer to build an art institution’s presence from the ground floor up. In this social media strategy guide, I recommend methods for building a community of supporters Online and assets […]

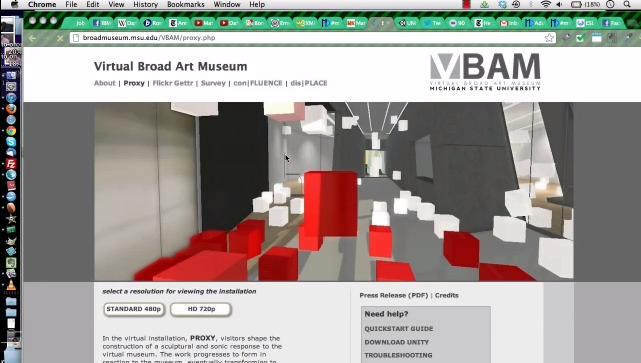
Online Exhibition: Virtual Broad Art Museum
Linked above is a look at the exhibition site for Eli and Edythe Broad Art Museum’s “Virtual Broad Art Museum”. Working as the lead developer for this site, I coded the HTML/CSS of each page, designed or adapted the graphics, including the one below, and integrated all of the jQuery functionality. A lot of this […]

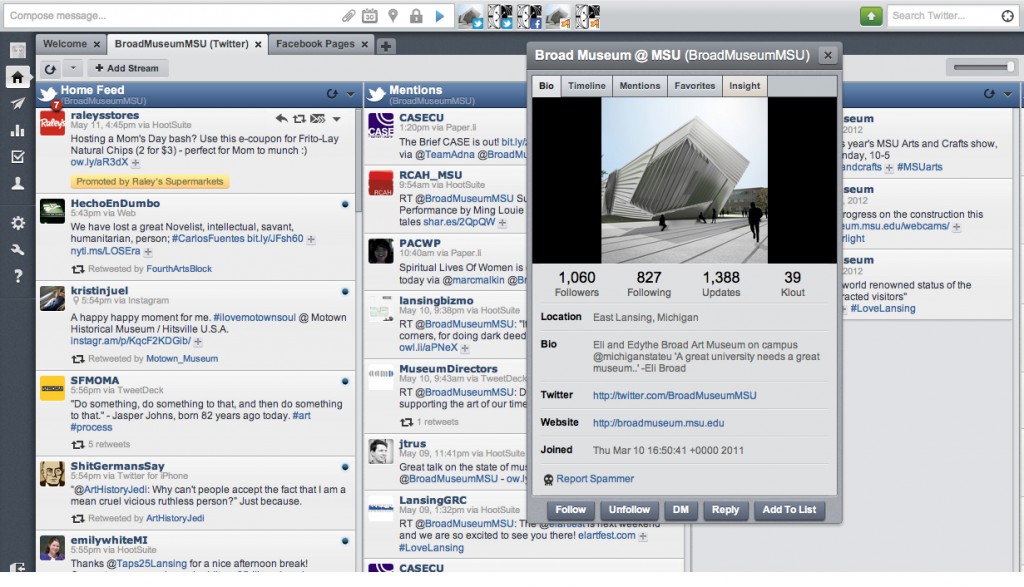
Social Media Dev: Broad/MSU
With 1K+ follows on Twitter and 800+ Likes on Facebook a half year after I started managing their accounts in April of 2011, MSU’s new art museum quickly gained ground on a great many other institutions already spread across its campus implementing social media campaigns of their own. Even growing so fast as to match […]

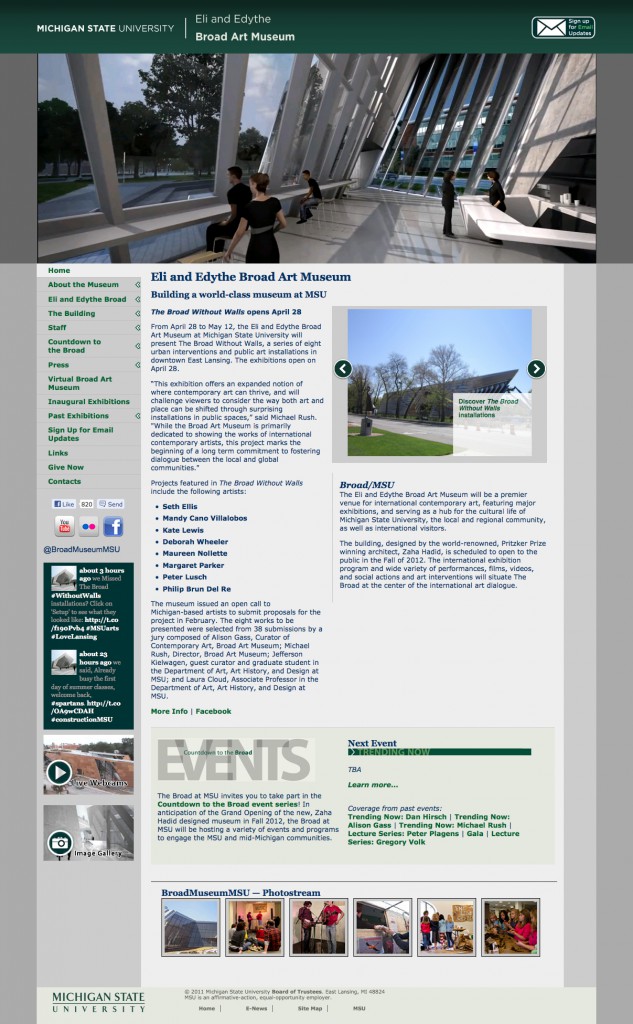
Dreamweaver Templates: Broad/MSU
What was once just another Michigan State University boilerplate site, after picking through its and adding some PHP, CSS, jQuery, a little Flash, and some vector Graphics, became a site that supported a main rotating banner, a social media sidebar displaying tweets and buttons alike, streaming images from our Flickr account, and several other graphical […]